MonkInset Component
MonkInset Intro
M

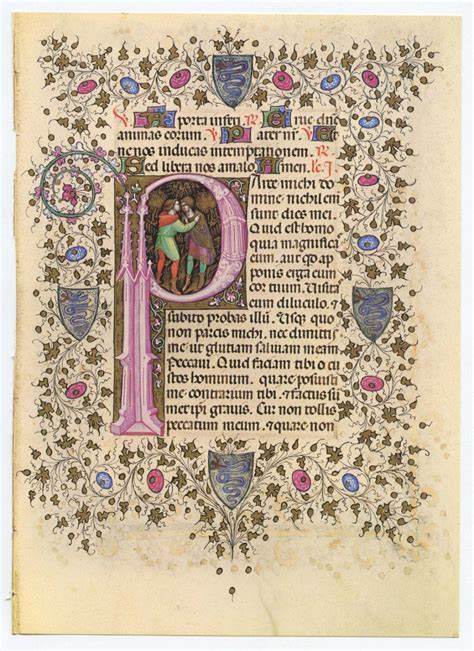
onkInset is a Pennock Projects developed NuxtContent custom component that cordons specific character or image content (actually any text or images) in a markdown file and places it in a separate sized <div></div> element and floats it right or left. The intent is that one can create an effect similar to large embellished initial characters of an illuminated medieval manuscript and the other text 'flows' around it. See examples
See these blog posts for information regarding how to use NuxtContent Components and how to develop them:
Setup
To set up, place the MonkInset source code into a MonkInset.vue file in your Nuxt.js project in the /components/content folder (note this directory may change, check the NuxtContent documentation on where NuxtContent custom components are placed)
MonkInset Slots
MonkInset only has a default slot.
MonkInset Parameters
The two main key parameters for MonkInset float and size
float:- float to right or leftleft(default)right
size:- pick a sizexssmmd(default)lgxl
Additionally, some CSS parameters can be overridden
margin- This is the margin on the side of the MonkInset<div></div>element separating it from the content on the other side. Iffloat="left"it ismargin-right:, if"float=right", it ismargin-left.maxHeight- This themax-height:of any<img><img>element within MonkInsetmaxWidth- This themax-widthof any<img><img>element within MonkInsetfontSize- This is thefontsize:of any<p></p>element within MonkInsetheight- This is theheight:of any<p></p>element within MonkInsetlineHeight- This is theline-height:of any<p></p>element within MonkInset
MonkInset Code
<!--
MonkInset - a Nuxt.js NuxtContent component from Pennock Projects, MIT License, Copyright (c) 2024 John Pennock
version: 1.0
-->
<script setup>
const props = defineProps({
float: {
type: String,
default: 'left'
},
fontSize: {
type: String
},
height: {
type: String
},
lineHeight: {
type: String
},
margin: {
type: String
},
maxHeight: {
type: String
},
maxWidth: {
type: String
},
size: {
type: String,
default: 'md'
}
})
const sizeDefaults = {
xs: {
size: 'xs',
divMarginContent: '0.1em',
imgMaxHeight: '0.9em',
imgMaxWidth: '0.9em',
pFontSize: '0.5em',
pHeight: '1em',
pLineHeight: '1em',
pMarginTop: '1.7em'
},
sm: {
size: 'sm',
divMarginContent: '0.2em',
imgMaxHeight: '3em',
imgMaxWidth: '3em',
pFontSize: '1.3em',
pHeight: '1.0em',
pLineHeight: '1.0em',
pMarginTop: '0.3em'
},
md: {
divMarginContent: '0.3em',
size: 'md',
imgMaxHeight: '6em',
imgMaxWidth: '6em',
pFontSize: '1.8em',
pHeight: '1.0em',
pLineHeight: '1.0em',
pMarginTop: '0.1em'
},
lg: {
size: 'lg',
divMarginContent: '0.4em',
imgMaxHeight: '9em',
imgMaxWidth: '9em',
pFontSize:'3em',
pHeight: '1.0em',
pLineHeight: '1.0em',
pMarginTop: '-0.1em'
},
xl: {
size: 'xl',
divMarginContent: '0.5em',
imgMaxHeight: '12em',
imgMaxWidth: '12em',
pFontSize: '5em',
pHeight: '1.0em',
pLineHeight: '1.0em',
pMarginTop: '-0.25em'
}
}
// 'size' parameter validation
const sizeString = ref(props.size)
const sizeStrings = ['xs', 'sm', 'md', 'lg', 'xl']
if(!sizeStrings.includes(sizeString.value)) {
console.warn("MonkInset", "size='" + sizeString.value + "'", "is not a known value and not one of the known size values", "'" + sizeStrings.toString() + "'")
sizeString.value = 'md'
}
const floatInsetClass = props.float == 'left' ? 'inset-left' : (props.float == 'right' ? 'inset-right' : '')
const divMarginContentClass = props.margin || sizeDefaults[sizeString.value].divMarginContent;
const divMarginOpposite = '0em'
const imgMaxHeightClass = props.maxHeight || sizeDefaults[sizeString.value].imgMaxHeight
const imgMaxWidthClass = props.maxWidth || sizeDefaults[sizeString.value].imgMaxWidth
const pFontSizeClass = props.fontSize || sizeDefaults[sizeString.value].pFontSize
const pLineHeightClass = props.lineHeight || sizeDefaults[sizeString.value].pLineHeight
const pHeightClass = props.height || sizeDefaults[sizeString.value].pHeight
const pMarginTop = sizeDefaults[sizeString.value].pMarginTop
</script>
<template>
<div class="monk-inset" :class="floatInsetClass">
<slot />
</div>
</template>
<style scoped>
.inset-left {
margin-left: v-bind('divMarginOpposite');
margin-right: v-bind('divMarginContentClass');
@apply clear-left float-left
}
.inset-right {
margin-left: v-bind('divMarginContentClass');
margin-right: v-bind('divMarginOpposite');
@apply clear-right float-right
}
.monk-inset :deep(img) {
max-width: v-bind('imgMaxWidthClass');
max-height: v-bind('imgMaxHeightClass');
margin-top: 1em;
@apply p-0 mb-0
}
.monk-inset :deep(p) {
font-size: v-bind('pFontSizeClass');
margin-top: v-bind('pMarginTop');
@apply p-0 ml-0 mr-0 mb-0
}
</style>
Examples
Text
xs
Xs
X
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
sm
S
Sm
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
md
Md
M
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
lg
L
Lg
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
xl
Xl
l
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
Emojis
xs
💣
⛄
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
sm
⛄
💣
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
md
💣
⛄
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
lg
⛄
💣
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
xl
💣
⛄
Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
Images
xs

Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
sm

Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
md

Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
lg

Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.
xl

Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat. Cillum esse pariatur et culpa amet. Commodo non do dolor exercitation. Ad cupidatat commodo quis quis consequat.